SearchStax Site Search for Sitecore SXA
The SearchStax Site Search solution integrates with the Sitecore Experience Accelerator (SXA) to speed up the production of websites and to reuse components, layouts, and templates across a variety of sites.
SearchStax provides two special modules that together provide SXA features in Site Search: the Sitecore Module and the Sitecore SXA Module. Used together, they let you publish an SXA custom search page almost immediately.
Contents:
- Create a Search App
- Sitecore SXA Package
- Install the Sitecore Module
- Install the Sitecore SXA Module
- Configure the Modules
- Populate Schema and Rebuild
- Configure Site Search
- Create an SXA Search Page
- Computed Fields
Create a Search App
The first step is to contact the SearchStax team and ensure you already have a Search App created with a Solr core configured to deal with your Sitecore.
First, create a Search App!
You cannot install the Sitecore Module until you have created a Search App.
The App must have suggestions enabled on the Auto-Suggest screen.
Sitecore SXA Package
The Sitecore Experience Accelerator (SXA) package is a prerequisite for installing the SearchStax SXA Module, so be sure that the SXA Package is present in Sitecore. If not, go ahead and install it. You can find the details about this step and its prerequisites on Sitecore official documentation.
Install the Sitecore Module
This is almost a plug-and-play module, thus installing it is as easy as possible.
Below are the supported Sitecore versions, with the links for downloading the Sitecore Module package:
| Sitecore Version | Package | WDP Package |
|---|---|---|
| Sitecore 9.1 Sitecore 9.2 |
SearchStax package for 9.1 and 9.2 | WDP package for 9.1 and 9.2 WDP package for 9.1 and 9.2 CD |
| Sitecore 9.3 Sitecore 10.0 Sitecore 10.1 Sitecore 10.2 Sitecore 10.3 |
SearchStax package for 9.3, 10.0, 10.1, 10.2, 10.3 | WDP package for 9.3, 10.0, 10,1, 10.2, 10.3. WDP package for 9.3, 10.0, 10.1, 10.2, 10.3 CD |
| Sitecore SXA (All versions) | SearchStax package for SXA | WDP package for SXA WDP package for SXA CD |
Once you download the package, open the Sitecore Installation Manager:
Use the Choose package option to select the downloaded file and upload it to your Sitecore.
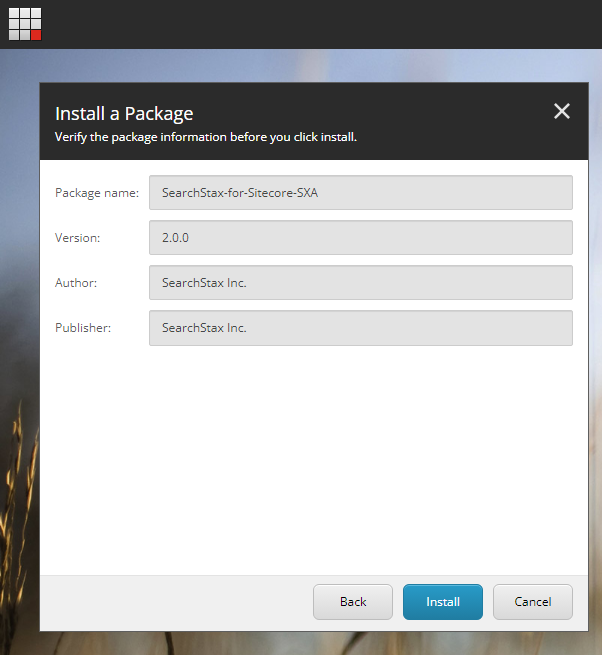
Once the package is uploaded it’s time to properly install it. You can do this by clicking on Next and then on Install.

The installation should take no more than a few minutes. You will know the installation is completed when you see the below pop-up:
Click OK and continue with the following step.
Install the Sitecore SXA Module
Download and install the Sitecore SXA Module in the same manner as the Sitecore Module. Please note that this module is compatible with any Sitecore version since Sitecore 9.3.
When you complete the installation, go ahead and click on the Configure SearchStax for Sitecore SXA Package button
Configure the Modules
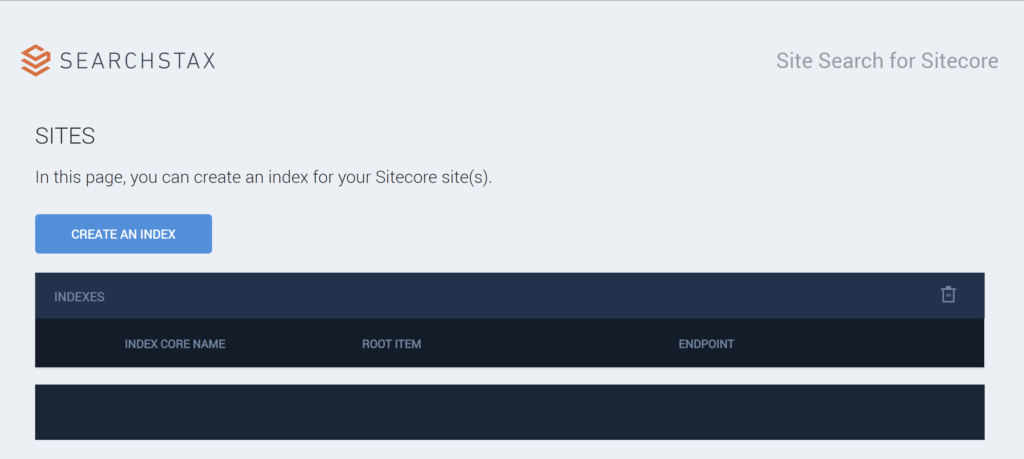
The above button will open the list of Search Apps associated with your Sitecore project. (You can reach this page whenever you want to change these values from either the Sitecore Control Panel or the Launchpad.) The list is initially empty:

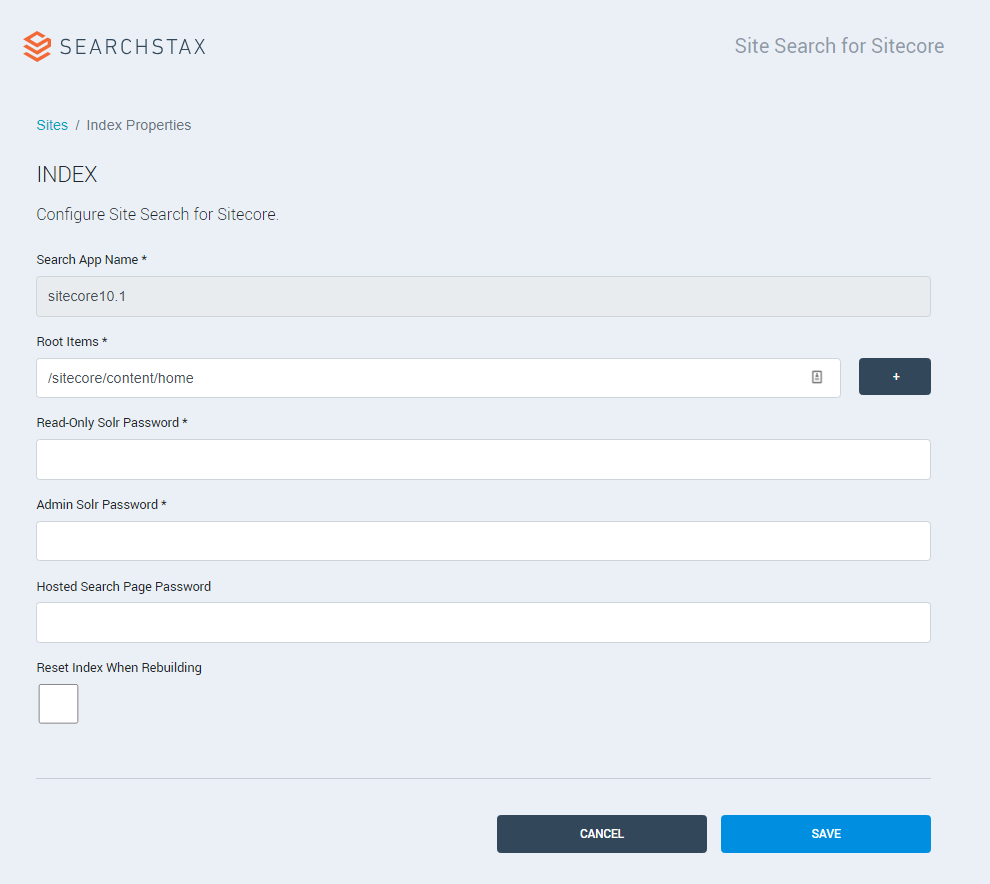
Click the Create an Index button. This opens the Sitecore Module Index configuration page. This is where you can configure the search module.

- Select your root Item(s). This is going to be the Sitecore Path where the Index should start it’s indexing from. You can list multiple root item paths if there are multiple locations within your Sitecore Content tree that content should be searchable from. By default, the module will index every page under /sitecore/content/home/.
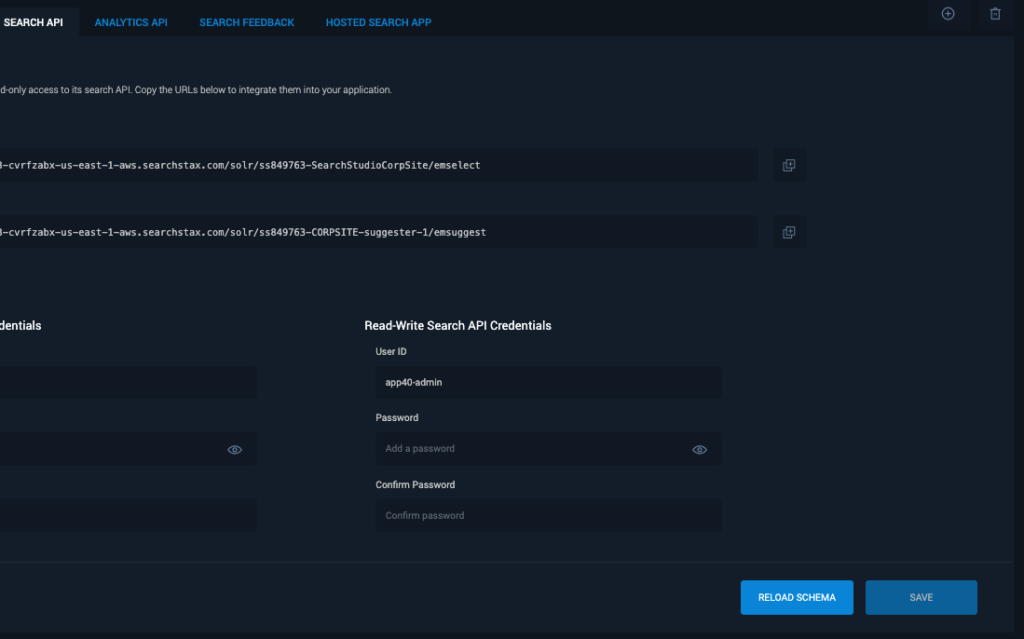
- Read Only Solr Password and Admin Solr Password: These are the “Read-Only API Credentials” and the “Read-Write Search API Credentials” from the Site Search > Navigation Menu > App Settings > All APIs screen. You’ll have to scroll down to the bottom of the screen to find them. The User ID is set by the system, but you can set the password (both Read only and Read Write need to be set).
(Optional) You are given an opportunity to enter the Hosted Search Page Password. At this point, unless you know what this password is, and you have previously configured it, we can safely skip this field.
Reset Index When Rebuilding: Check this field if you want SearchStax to completely clear your index right before rebuilding it. Keep in mind that doing so your index will be empty during the rebuilding process, which might take minutes, and that your search page will return no results during this period of time.
Press the Save button.
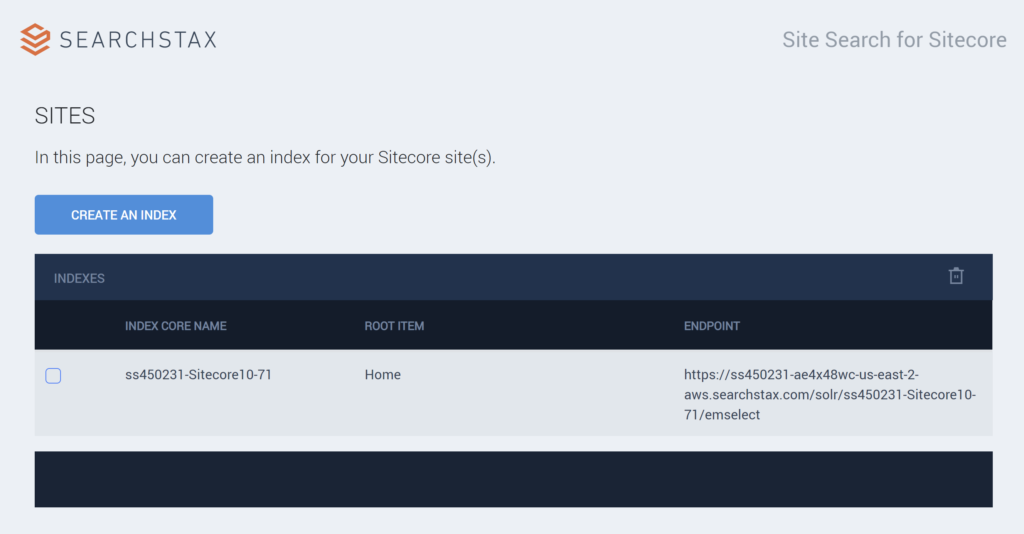
Clicking Save returns you to the list of indexes where you can see the index you just created:

Populate Schema and Rebuild
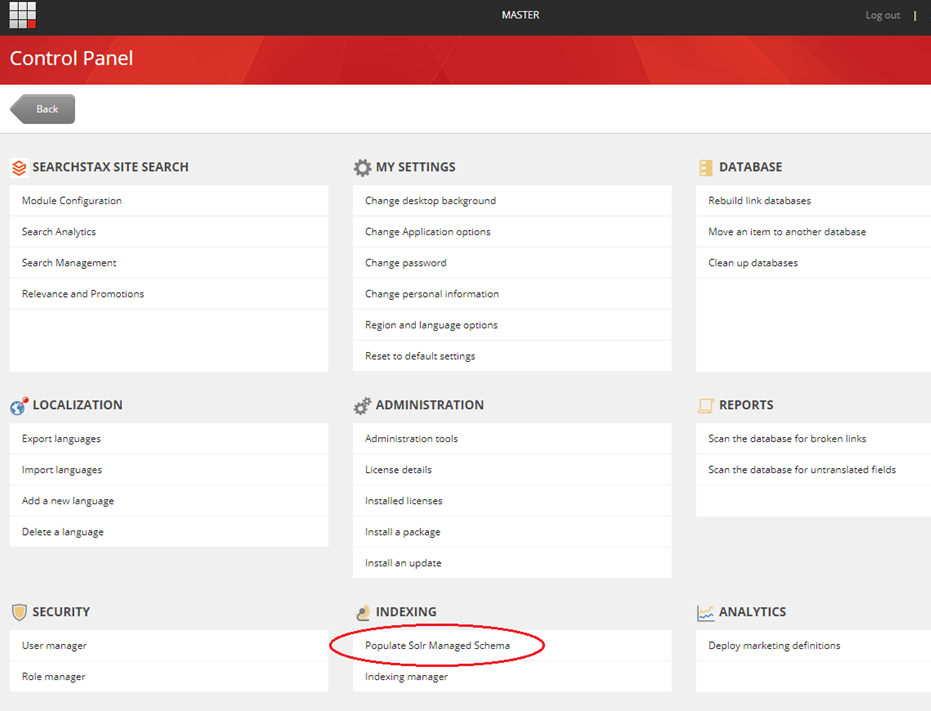
Once you have installed and configured the Sitecore module, you must run a Populate Schema operation on this new Solr collection to update its schema with the one used by Sitecore. You can find more details about this at https://doc.sitecore.com/en/developers/90/platform-administration-and-architecture/solr-managed-schemas.html. This is a common operation that must be executed on every Solr index used in Sitecore and is very easy to perform. Open your Sitecore admin page and click on Control Panel -> Populate Solr Managed Schema.

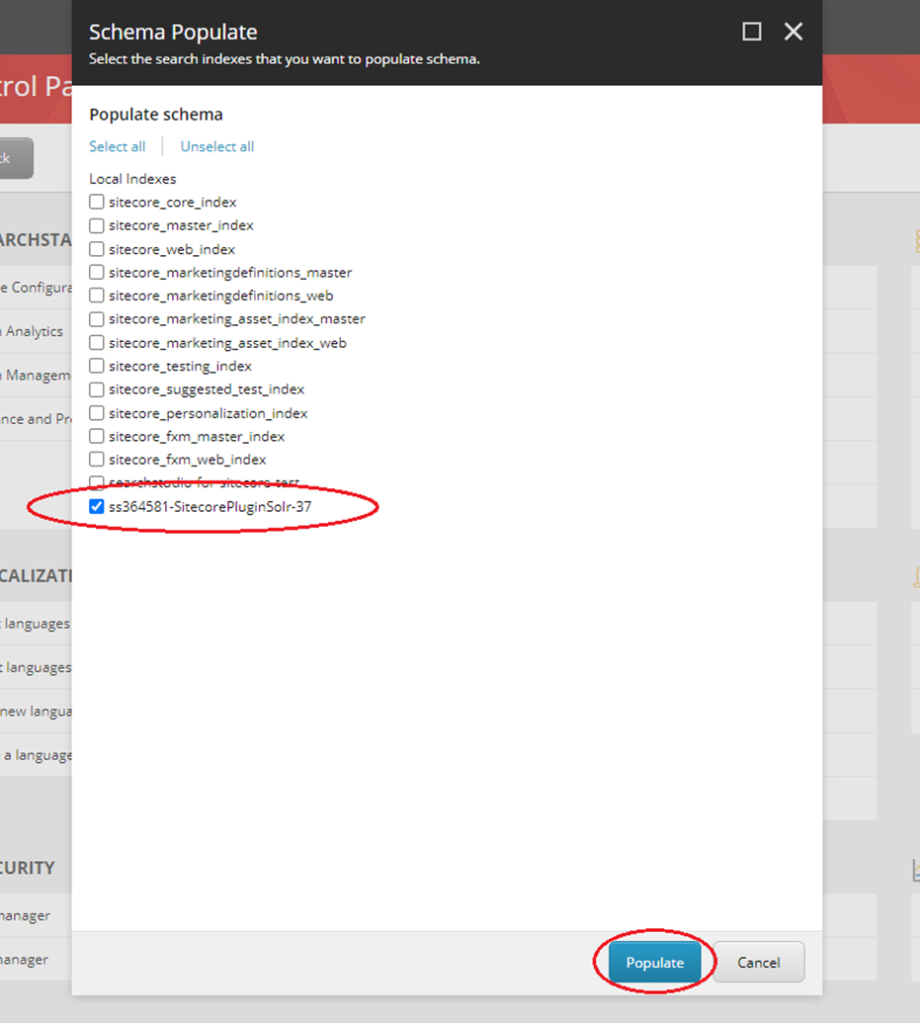
Select your previously configured core name and then click on Populate.

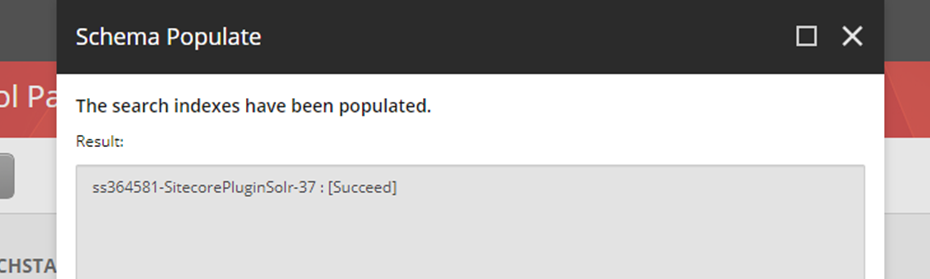
Once this operation is completed, you should see a success message like this:

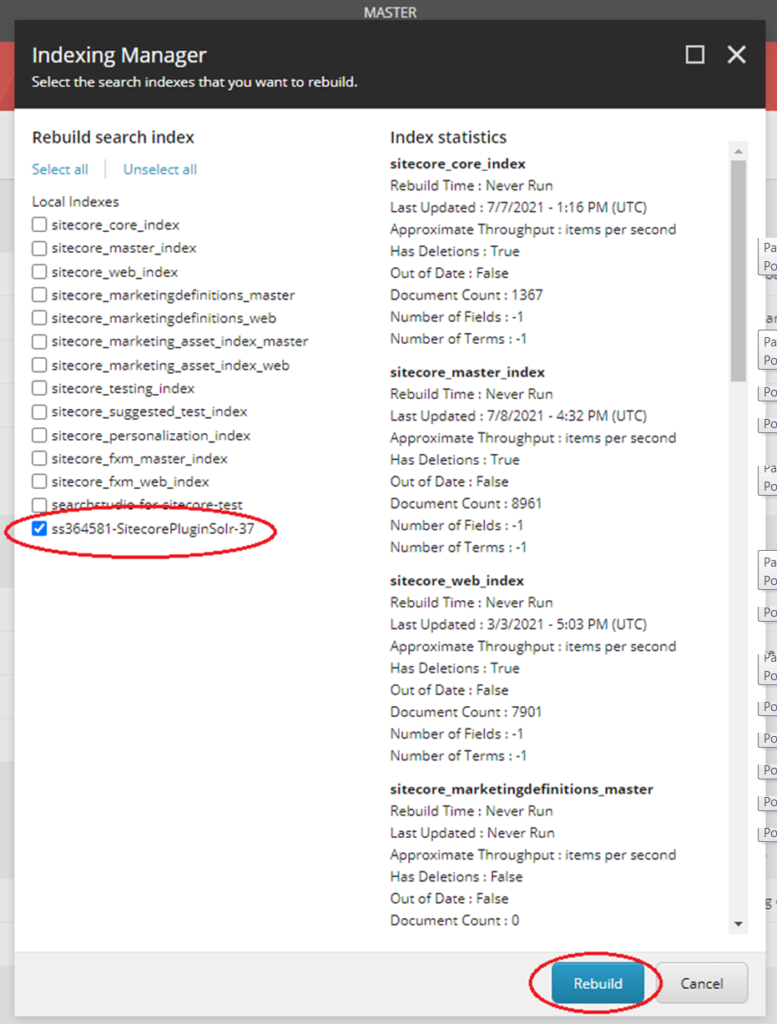
Now go back to the Control Panel and click on Indexing Manager. When it opens, select your previously configure core name and click on Rebuild.

Usually, it should only take a few minutes but keep in mind that the time this operation will take is proportional to the number of items you have in your Sitecore.
Once this operation is completed you should see a success message like this:

This means that your schema is updated and your SearchStax index is ready to receive new indexed items and search queries.
Configure Site Search
Once the schema is populated and the data is rebuilt, you can start configuring Site Search, selecting what data you would like to see in Results, and creating a default model. Before creating your Search Page in Sitecore, the following three steps should be performed in Site Search:
(You can search Site Search directly by going to www.searchstudio.com or click on Search Management from within Sitecore as shown below)
- Reload schema changes in Site Search
- Go to Site Search > Navigation Menu > Search App > Settings > Apps Settings > Search API tab.
- Click on the Reload Schema button. This syncs schema changes to the Search App.

- Configure Result Fields in Site Search
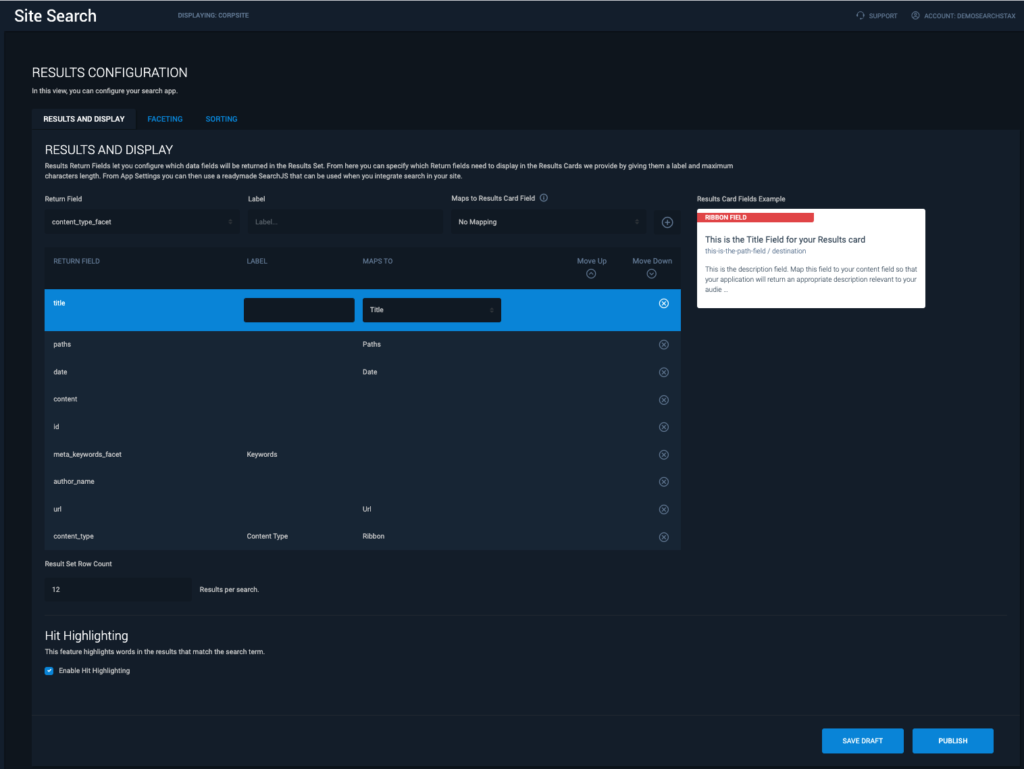
- Go to Site Search> Navigation Menu > Search App > Search Experience > Results Configuration
- Select all fields that you would like to be displayed as Result Items. You can map some of the fields to the Result Cards to show them in a special way. Make sure you have at least one field set up.
- Click on Publish to publish the Results Configuration.

- Configure Relevance Model for Site Search
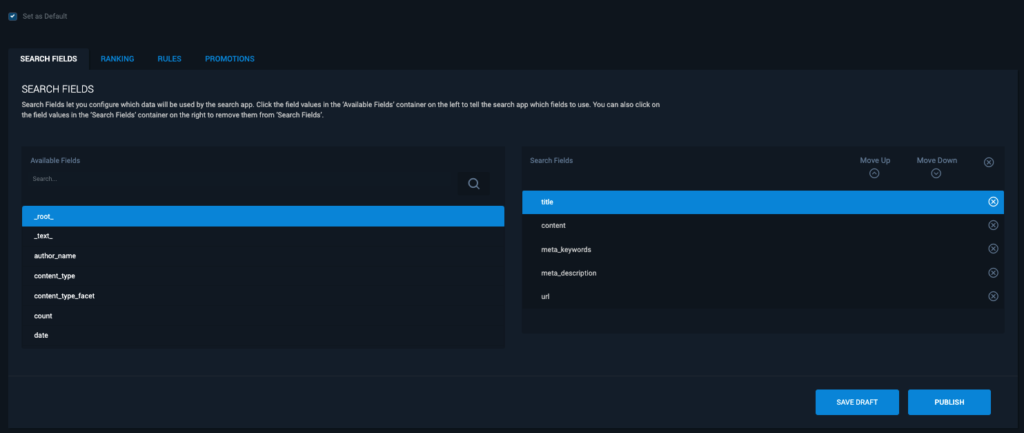
- Go to Site Search > Navigation Menu > Search App > Relevance > Relevance Modeling
- Click on Create a Model and create a new model named Default. If one already exists, you can click on it to edit it.
- Check Set as Default for this model
- From the Search Fields, select one or more fields that you would like to search on. At least one field should be selected.
- Click on Publish to publish the Relevance Model

Make SXA Rendering Available
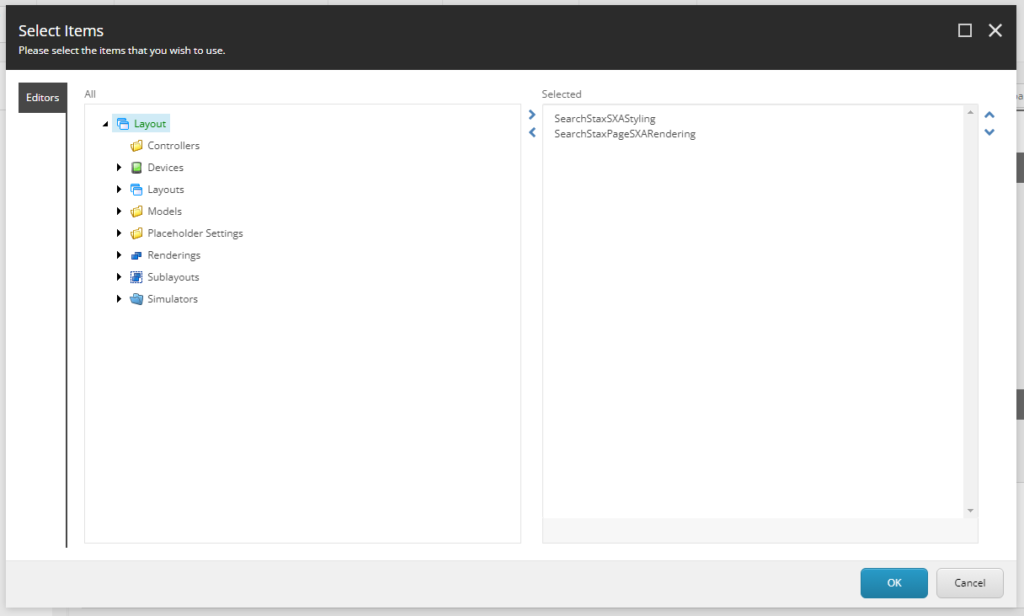
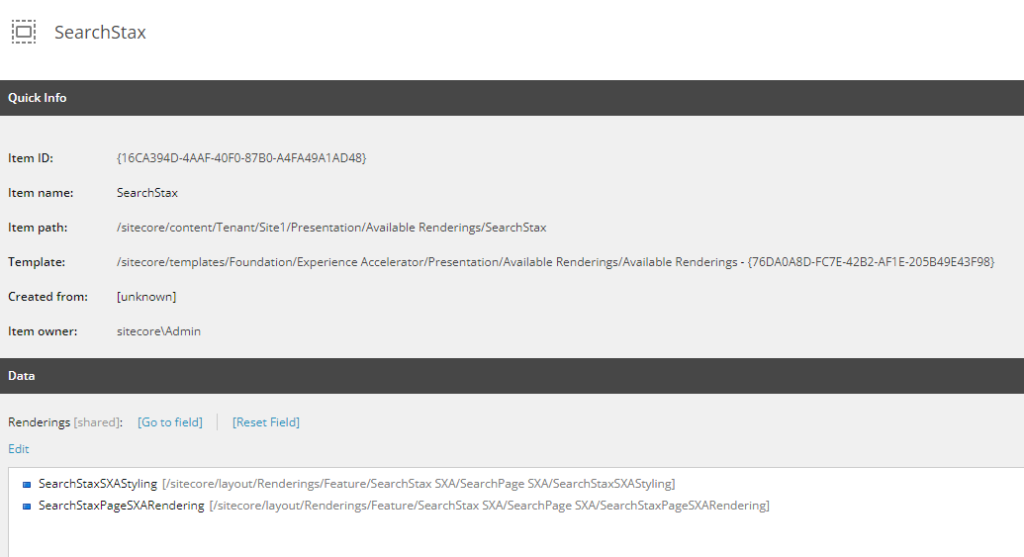
Add the new SearchStaxPageSXARendering and SearchStaxSXAStyling to the list of available renderings. Right-click on Tenant/Site/Presentation/Available Renderings and create a new SearchStax item. Once the item is created, you must edit its Rendering field and add the Layout/Rendering/Feature/SearchStax SXA/SearchPage SXA/SearchStaxPageSXARendering and /sitecore/layout/Renderings/Feature/SearchStax SXA/SearchPage SXA/SearchStaxSXAStyling and click on OK:


Create an SXA Search Page
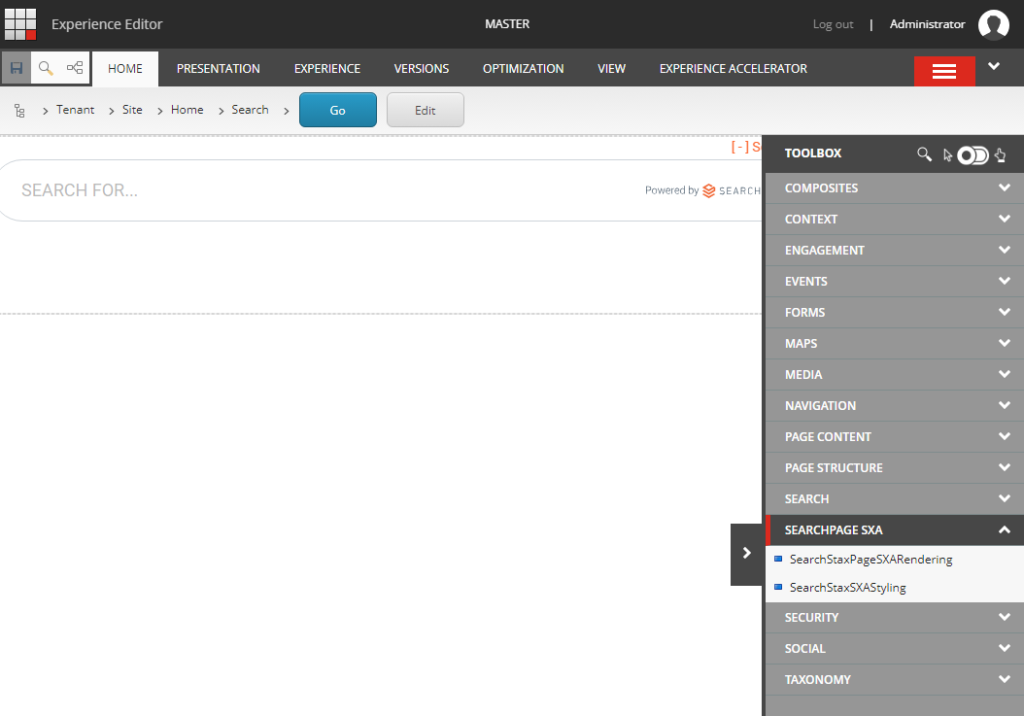
The setup is done. Now it is time to create the search page. First, you must create a search page item using any template you want. Then go ahead and open it on Experience Editor. Open the Toolbox placed on the right and find the SearchPage SXA section:

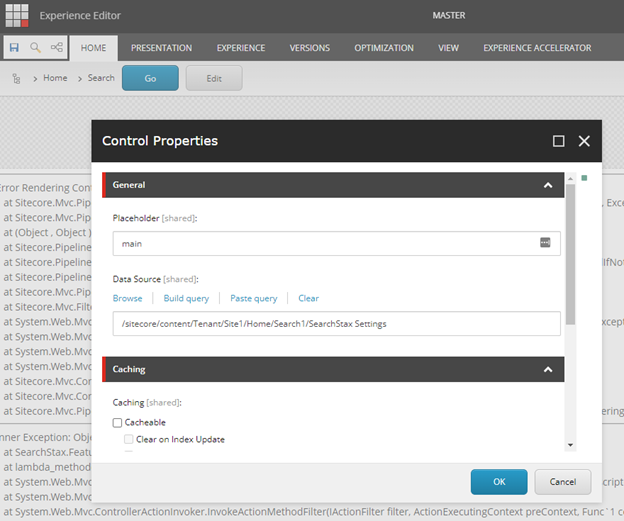
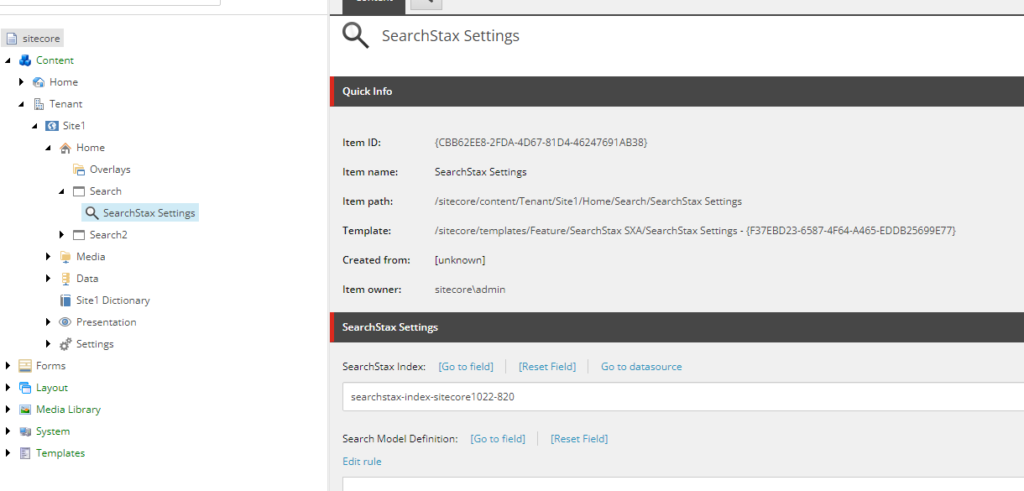
Drag-and-drop the two new renderings to placeholders. Then use the Edit Components Properties button to open the editor and select a previously-created data source item. (You can create it using the Content Editor.) This data source must use the /sitecore/templates/Feature/SearchStax SXA/SearchStax Settings template:


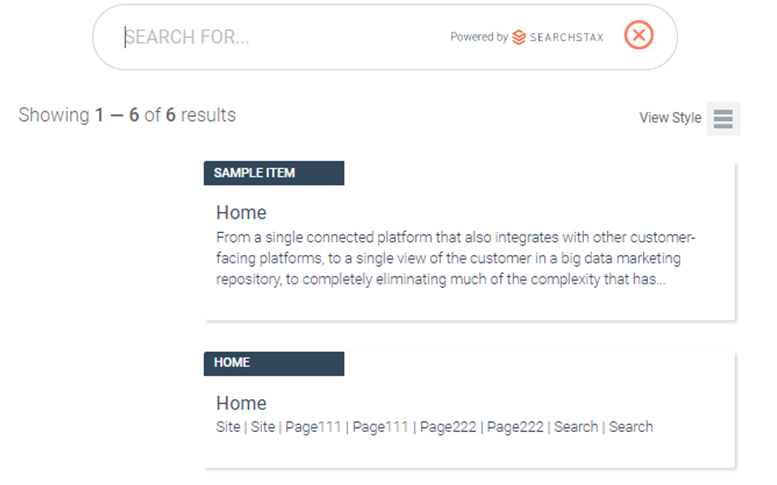
Click in OK and save the page. Publish everything and then open the published search page:

That’s it. Now you have your search page leveraging SearchStax as search provider and powering your search queries.
Computed Fields
The Sitecore Module uses a few computed fields out-of-the-box. These fields improve the search experience of your initial search page, but they can be replaced or removed as your project matures. The module’s computed fields are described in the following sections.
For general information on Sitecore’s computed fields, see https://doc.sitecore.com/xp/en/developers/91/platform-administration-and-architecture/create-a-computed-index-field.html.
ResultTitle
This field contains the title of the result item, based on the Sitecore item DisplayName property. If that is empty, the returned string is its Name property value.
This field is not required by the module to make it work properly. However, it is the field that the module uses as the result template title. If you decide to remove or change, do not forget to change the Site Search config connector.fields.title property on the /Views/SearchStaxPage/Index.cshtml.
ResultURL
This field contains the result URL. It leverages the native Sitecore MediaManager.GetMediaUrl method for media items to get the item URL. When the item is not a media item, this fields starts by defining the current website context. It uses the indexed item Paths.FullPath property and tries to find a website definition which has the same Database property value and has a RootPath which is a parent item from the current one. Once it finds the current website context, it then leverages the native Sitecore LinkManager.GetItemUrl method to get the item URL.
This field is not required by the module to make it work properly. However, it is the field that is used as the result template clickable URL. If you decide to remove it or change, do not forget to change the Site Search config connector.fields.url property on the /Views/SearchStaxPage/Index.cshtml.
RenderedContent
This field contains a string value that improves the search relevance of the website. It indexes not only the current item text fields, but also the text fields from every data source present on the <indexedRenderings> configuration list.
In order to add new template ids to this list and make them indexable by this computed field, please edit the <indexedRenderings> node children’s values on the App_Config/Modules/SearchStax/SearchStax.Connector.Provider.config file.
This field is not required by the module to make it work properly. You can remove it from your index if you wish.
Questions?
Do not hesitate to contact the SearchStax Support Desk.

