Hosted Search Experience
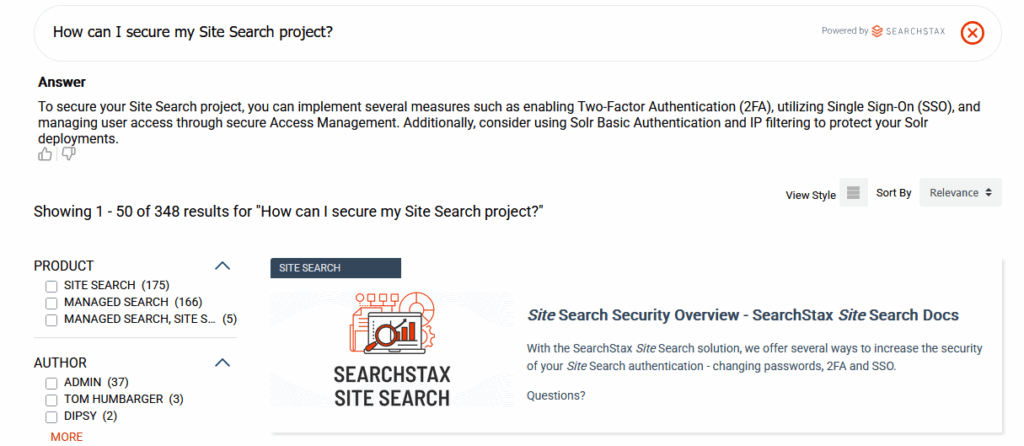
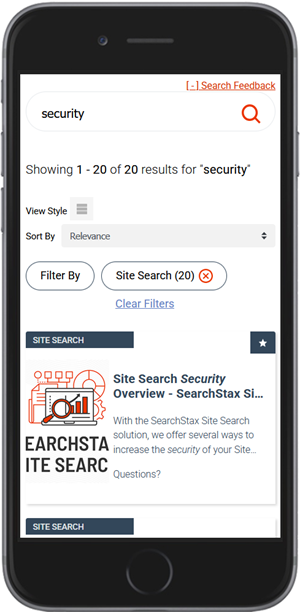
The SearchStax Site Search solution’s Hosted Search Experience provides a headless Javascript Based Search Interface for your Site Search App. It serves PCs, tablets, and mobile platforms with equal facility.
The Hosted Search Experience is a Profile-level feature.


The Hosted Search Experience allows users to:
- Search using keywords
- View a Smart Answers AI-based response when the query takes the form of a question
- Show search results in grid or list format
- Track searches and clicks for analysis
- Search with auto-suggest/auto-complete feature
- Show facets (filter lists) as configured in Site Search
- Pagination of search results
- Result sorting by customizable options
- Show did-you-mean suggestions for misspellings
- Show related searches
- Show external promotions
- Ability to submit feedback for tracking and analytics
- Ability to switch between search profiles for testing
- Ability to search by proximity to a geographic location.
Implementation
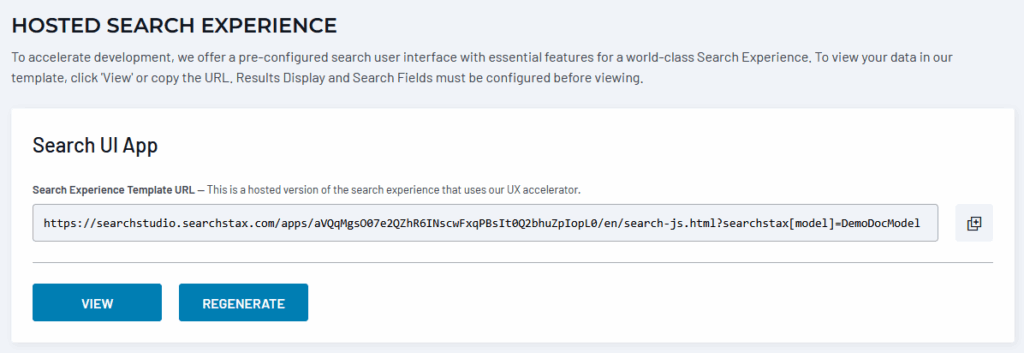
Each Site Search App has its own Hosted Search app out of the box. To access it, navigate to Site Search > Configurations > Search UI > Hosted Search App.

The Hosted Search Experience is preconfigured to provide an appropriate search experience to the Search App’s index and settings. Click the View button to open the Hosted Search App in a browser window. You can copy the URL to share with stakeholders and coworkers.
Each time you update the Search Experience in any way, click the Regenerate button before using the Hosted Search App.
Using the Model Parameter
Note that the Hosted Search Experience is configured for a specific search profile (or “model”), as shown by the searchstax[model]=modelName parameter at the end of the URL. This provides a convenient way for developers to test competing models side-by-side.
Questions?
Do not hesitate to contact the SearchStax Support Desk.

