UI Kits
The SearchStax Site Search solution provides resources to implement search in the front-end of your headless web application. These resources are meant to accelerate the development of the search page regardless of your environment.
Here is a brief overview of each of these resources.
JavaScript or JS Frameworks
There is a strong push toward headless CMS systems to manage, deliver and render content for users. For more background on headless content management systems, see What are Headless Content Management Systems?
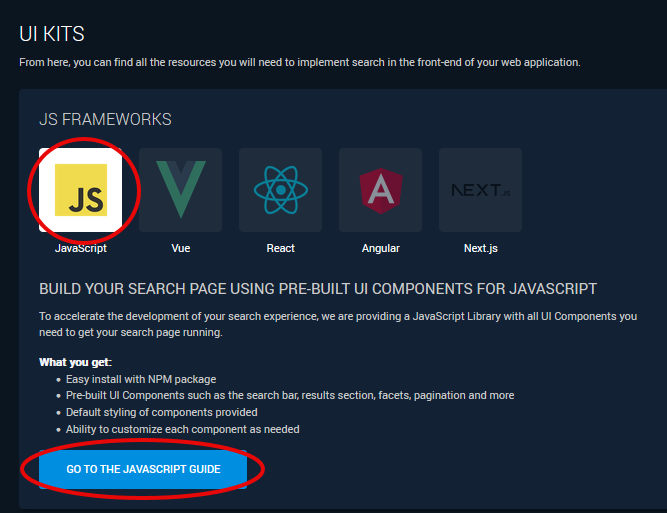
SearchStax Site Search lets you build your search page using pre-built UI components in various JavaScript frameworks in headless environments. You can find the JS Frameworks by navigating to Site Search > Configurations > Search UI > UI Kits.

Click the icon of the framework you prefer. The blue button at the bottom of the screen will take you to its documentation.
There are four JS Framework options:
- JavaScript is a programming language for creating interactive web pages. It can be used for both front-end and back-end development.
- Vue is a JavaScript-based framework that creates web applications using a data object and HTML templates. It is known to be smaller, faster, and easier to use than other frameworks.
- React is a JavaScript library that creates web applications using a state object and JSX. It is ideal for larger and more complex applications. Our React widgets also work with Next.js.
- Angular JS is a JavaScript-based web application framework based on the concept of components. It supports full-stack development for building all types of web applications, especially single-page applications (SPAs).
SearchStudio UX Packages
For each of the UX Packages, you can find the Framework description, the Getting Started page, and NPM Package Libraries to build search pages:
| Framework Description | Getting Started Page | NPMJS Package |
| JavaScript | JS Getting Started | NPM Package |
| Vue | Vue Getting Started | NPM Package |
| React | React Getting Started | NPM Package |
| Angular | Angular Getting Started | NPM Package |
Widgets Directory
Here are the Widgets for each framework that can be used to create search experiences. The links go the NPMJS packages for each framework – JavaScript, Vue, React and Angular.
| Widget | JavaScript | Vue | React | Angular |
| Input | Download | Download | Download | Download |
| Results | Download | Download | Download | Download |
| Facets | Download | Download | Download | Download |
| Pagination | Download | Download | Download | Download |
| SearchFeedback | Download | Download | Download | Download |
| RelatedSearches | Download | Download | Download | Download |
| ExternalPromotions | Download | Download | Download | Download |
| Sorting | Download | Download | Download | Download |
Pages Directory
The Pages directory contains example applications that demonstrate how to use the various widgets together to build real apps. Follow the links to GitHub below to see the application that implements one or more of the available Framework-related widgets:
| App | JavaScript | Vue | React | Angular |
| Accelerator Page | Github Link | Github Link | Github Link | Github Link |
| Job Search App | Github Link | Github Link | Pending | Pending |
Search UI Rest APIs
SearchStax Site Search includes several APIs to streamline and accelerate the implementation process.
See the Site Search API Overview for more information on the Search, Analytics, Discovery, and Ingest APIs.
Questions?
Do not hesitate to contact the SearchStax Support Desk.

