November 17, 2023
Kevin Montgomery
|
How is website content stored and where does it get rendered?
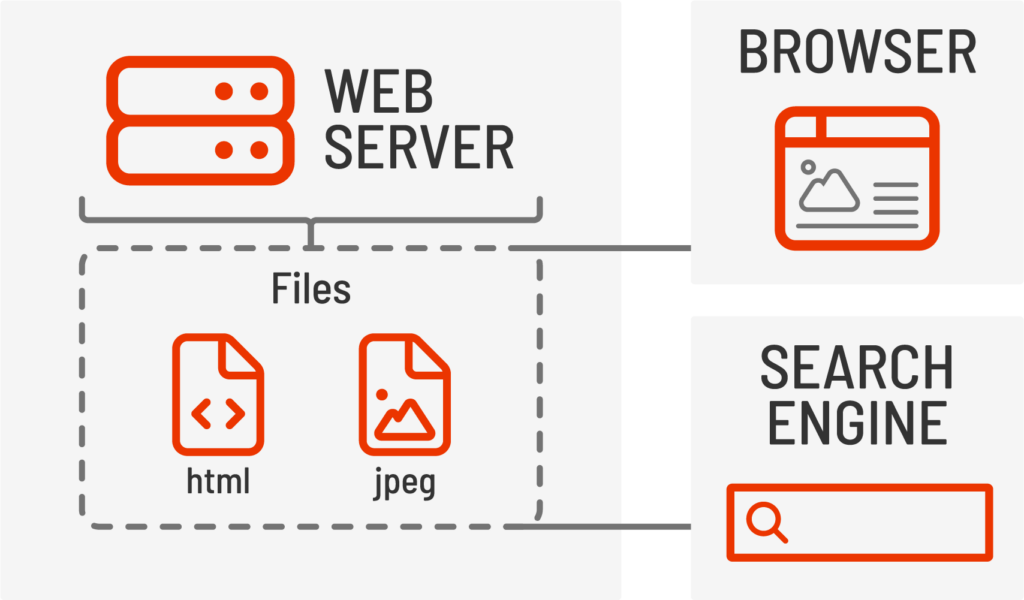
In the early days of the internet, website content was delivered to users in HyperText Markup Language (HTML) format from static files that were stored on a web server. Typically web masters would edit these files directly and then upload them to their web server (along with other assets such as images, audio, and video files) to be made available to the wider internet.
Browsers, search engines, bots, and other user agents could request those static files by sending a URL request for that specific item and the web server would send the appropriate HTML for the browser to render or for search engines to index.
Since then, things have changed. While HTML is still the preferred method for delivering content and the markup needed to render it, managing content and rendering it into a complete web page has become much more complex.
Content management systems (CMS) superseded direct editing of HTML and multimedia files on a web server. A typical CMS would handle access, editing, and assembling pieces of content and code into full HTML files for distribution to users. Now content management systems have become one of the components in the larger technology stack used to manage, deliver, and render content for users.
Traditional Content Management Systems
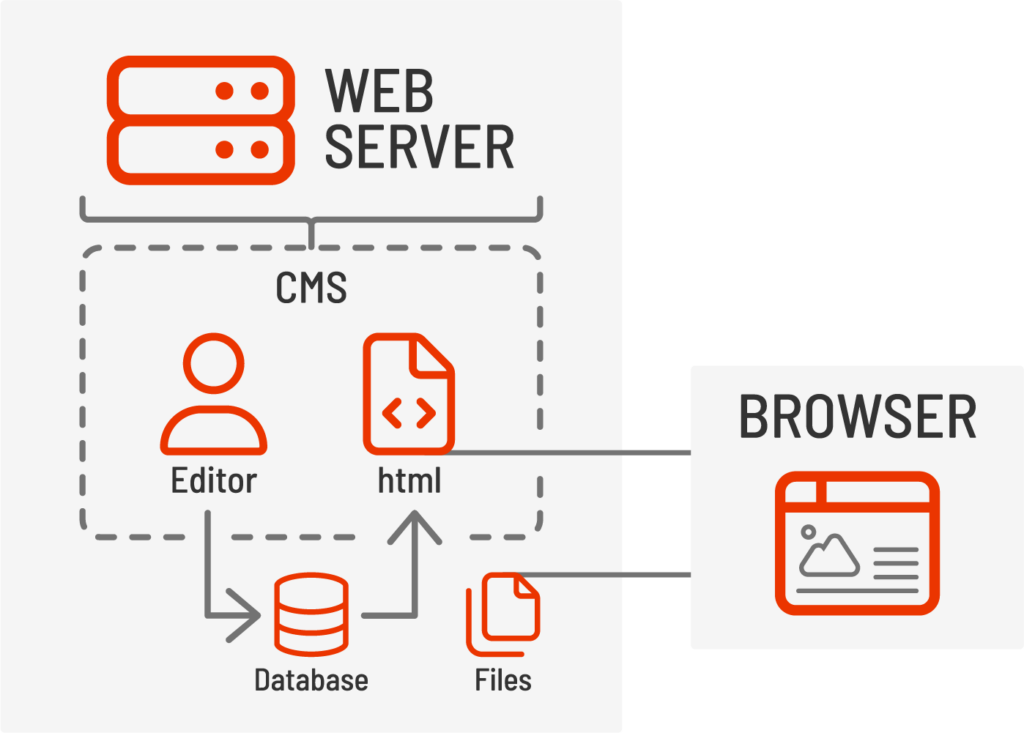
Many content management systems (CMS) are designed to replace basic web servers that hosted and delivered static files including HTML, images, and other multimedia files. A typical CMS is usually paired with a database that stores text content and the general configuration of the website as well as a file server that contains larger multimedia content.
Instead of serving static HTML files when a user requests a page, the CMS will render the HTML for the requested page using templates that are populated with content pulled from the database. Constructing the HTML is typically handled by the “presentation layer” of the CMS before getting sent to the user for display in their browser.

While monolithic content management systems can make setup and deployment of your website easier, there are some drawbacks with managing authentication, content storage, and presenting or rendering a webpage at scale, across different devices, while interfacing with various third-party systems.
Headless CMS
Headless content management systems, such as Jamstack sites or Strapi as well as traditional digital experience platforms like Sitecore or Adobe Experience Manager with headless extensions, typically retain the authentication and editing features along with the content storage while a separate front end is used to display the final rendered content to end users. Headless CMSs typically use a REST or GraphQL API to deliver content and data to the front end to assemble and render the final web page and user experience within the browser itself.
Different presentation layers can be used to combine, render, and respond to user behavior without adding complexity to the CMS itself. Headless CMSs may also enable content caching, scalability, and tighter deployment cycles for microservices as opposed to longer-running releases for large monolithic projects.

Rendering Content using Web Apps, Static Site Exports, or Edge Side Rendering
Shifting to a headless CMS model means that site content and visual assets have to be rendered somewhere that isn’t within the CMS itself. Typically this means that the client side (e.g. a user’s browser) will handle content rendering instead of the server – but there are some configurations where content is still partially or fully rendered server-side before getting delivered to the client.
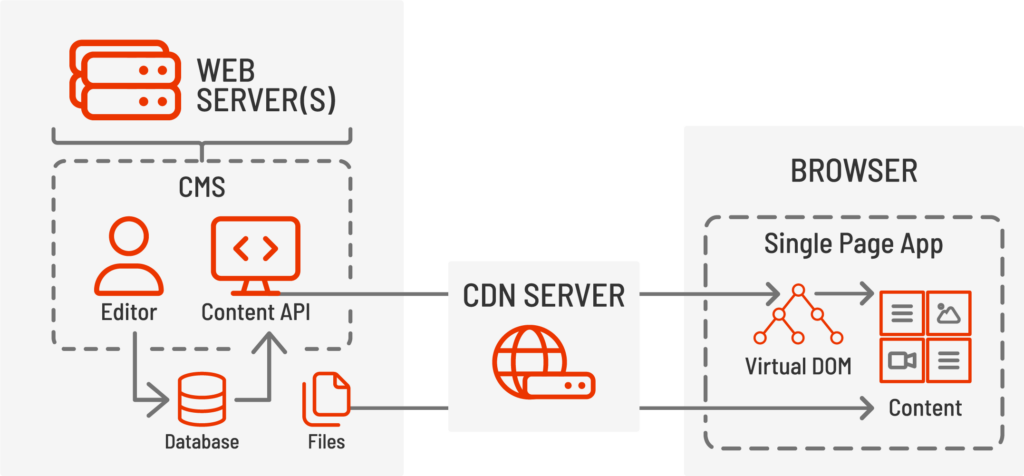
Single Page App for Headless
One of the more common rendering options for headless CMSs is a client-side single page app (SPA). SPAs typically use JavaScript to maintain front end state, request content from the headless CMS, and render it within the browser. Instead of requesting and reloading an entire page the SPA will only update parts of the interface that have changed based on a user’s action or request.
Front end libraries like React, Vue, and others make it much easier to design, manage, and deploy single page apps for a more-consistent and scalable front end. They can keep track of the state of the web app and only request more content from a server when it’s needed.

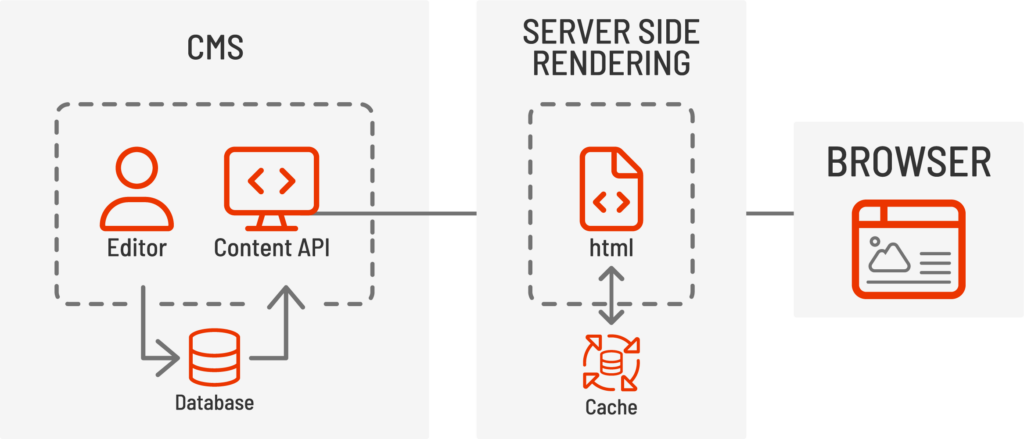
Server-Side Static Rendering
Another option for separating the presentation/rendering layer from a headless CMS is to use server-side rendering to create static HTML files that are then stored and cached for delivery to the client. Rendering content server side and exporting the static source code can help cut down on client request and client-side rendering times without managing client-side state and SPA functions.
Typically static HTML “snapshots” are only updated when content has changed or as-needed when a visitor requests a page that hasn’t been rendered to static HTML yet.

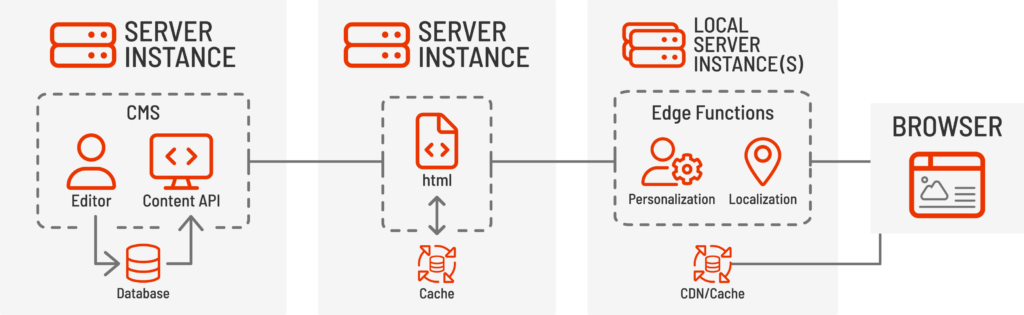
Edge Side Rendering
While not as common as server-side or client-side rendering – edge side rendering composes and renders a webpage on a server that’s close to the user. Edge rendering can connect directly to a headless CMS or intercept and update HTML before delivering it to the client. This allows sites to deliver a customized or personalized experience without having to render the entire document – the edge server only fills in the dynamic content or code that’s needed for the user making the request.

Benefits and Drawbacks of Headless CMS
While headless CMSs and different rendering flows might not work for every application it can help reduce server costs and speed up web page response times when done correctly.
Typical Headless CMS Benefits
- Front end and back teams aren’t bound to the same technology stack and can update and change without requiring a complete redeploy of the CMS
- Multiple front ends (e.g. web app, mobile app, kiosk) can consume and display content from a single content management system
- Servers don’t need to spend time rendering and sending entire HTML documents – they can just send the relevant content for the front end to render and display
- Front ends can progressively handle user interaction and updates without refreshing or redisplaying an entire page
- Front ends can consume content from multiple back ends or content management systems
- Response caching can be easier since personalization or other user-specific customization is handled by the front end
- A single content management system server can render and distribute static HTML to a content delivery system for large-scale use
- It can be easier to implement third-party tools and services that don’t have native support in your backend system or CMS
Drawbacks of Headless CMSs
- More technical complexity to deliver content to users
- More points of failure between the front and back end rendering pipeline
- May need more redundancy, failovers, or other back ups to ensure front end and back end systems can fail gracefully
- Duplication of functions or features to keep front and back ends in sync
While headless CMSs might not make sense for every website they can provide flexibility and scalability that a single content management system may not be able to deliver. In many cases it’s possible to gradually transition to headless rendering with most content management systems that have content APIs. New features and pages can progressively add headless or client-side rendering features while still retaining legacy server-side rendered content from the CMS.
In a separate post, we’ll discuss options for deploying site search within a headless architecture. For the time being, check out our post on the Search UI Kit for SearchStax Studio – we developed specifically to support front-end frameworks within a headless environment.